
Limital
A downloadable tool
Finalist in UCI Design-a-thon 2025.
devpot.com/software/limital
What is Limital?
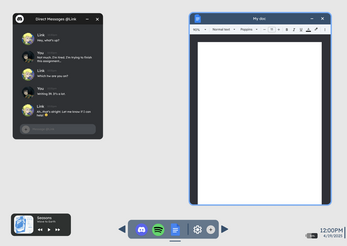
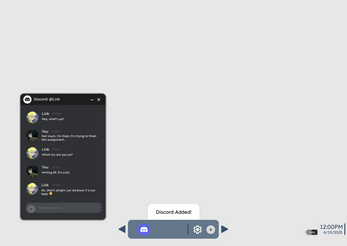
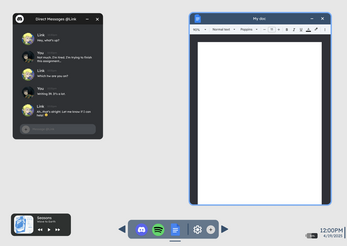
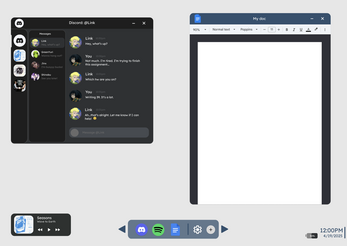
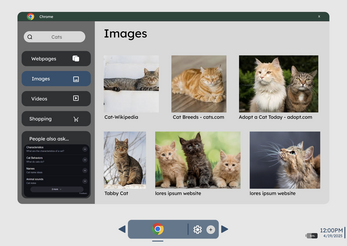
Limital is a virtual workspace, composed of abstracted application plug-ins, to cultivate user focus.
Our aim with Limital is to create one singular, personalized user experience.
Features
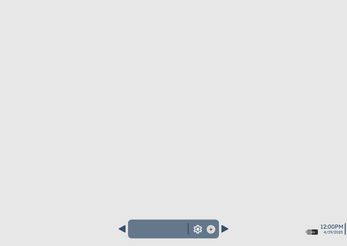
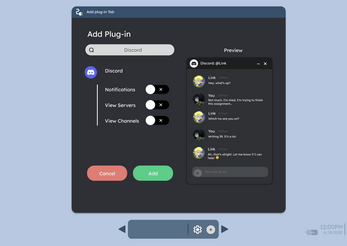
- Abstraction Levels - Plug-Ins have preset levels of focus/detail, and additional preference setting
- Limits - Only 4 Plug-Ins, and 7 tabs are allowed to be open at once.
- Keyboard navigation - Workspace is fully usable without need for mouse input
- Feature Synchronization - Features enabled in one program, if applicable, carry unto others. e.g. Do Not Disturb mode.
- Workspace Saving - Multiple workspace layouts can be saved and loaded.
Inspiration
When the theme was announced, we had a lot of ideas. Too many ideas. We jumped from idea to idea with little-to-no connection, which yielded interesting results, but only until we came across the idea of visual sensory overload did it click. The issue was very current and topical as we ourselves were overwhelmed in the moment.
We’re in an era of innovation, supported by the trend of simplistic user interfaces. On paper, minimalistic interfaces are great for managing cognitive load, but the paper is not enough. Especially as more tech releases, and more responsibilities surmount, no matter how intuitive a new application’s interface is, adjusting to it takes effort. We’ve been minimalizing User Interfaces, not User Experiences.
Applications are designed to serve the user within the application, but when used together, multiple curated experiences clash with each other, creating an overwhelm of visual sensory overload—including differing styles, unnecessary tools, and redundant features..
Essentially, we’ve been creating user experiences, not a user experience.
How we built it
We spent a lot of time in the designing and UX research phase. Before any high-fidelity prototyping, we solidified our definitions and prompt relevance. After deciding our target audience to be people with ADHD due to our application combatting overwhelm, we reached out and interviewed volunteers with ADHD.
Coming from video game development backgrounds, our team focussed on designing to create an experience to immerse the user. We had many discussions with video game UX/UI experts ("UXperts") to cultivate this environment.
For more general information, we created a survey measuring the speed of technology and visual sensory overload, which we sent out in many servers to accumulate 36 unique responses in 1 day! The most interesting data were two defined user groups of those who want information/control vs those who want relevance/focus.
We built Limital on Figma.
Challenges we ran into
One challenge we ran into, and were cognizant of from the start, is that to combat overwhelm, we ourselves must not overwhelm through our design; which is difficult considering our application's anticipated use is cross application work.
Accomplishments that we're proud of
We've found that even though our design is novel, it doesn't stand out as super new because of how familiar it is, as the plug-ins have similar interfaces to their origin apps. In our and our users' opinions, it feels like something that's always existed, even though its brand new.
Quoting one of our users, whom we interview regarding ADHD, visual sensory overload, and overwhelm:
"i wish i could use it fr right now, it looks very useful and straight to the point which is exactly what i need"
What we learned
We learned how to Design-A-Thon!
We learned that different people have different variables that serve to overwhelm them, which isn't necessarily just an overload of information. Some people feel overwhelmed with less accessible information.
What's next for Limital?
- Focus Mode, restricting the opening of other applications
- Timer, used by focus mode, replacing daytime details
- Reasonings for suggested settings
- Audio Sensory Aid, to provide an additional sense in support to visual.
- Workspace Sharing, to share layouts
Credits
To make Discord feel more realistic, profiles were taken in screen capture form from:
The Team
Ashley Ly - UX Researcher, UI/UX Designer
Karina Chen - UI/UX Designer
Malachy Kennedy - Designer, UX Researcher
| Status | Prototype |
| Category | Tool |
| Author | malachek |
| Tags | operating-system, workspace |










Leave a comment
Log in with itch.io to leave a comment.